
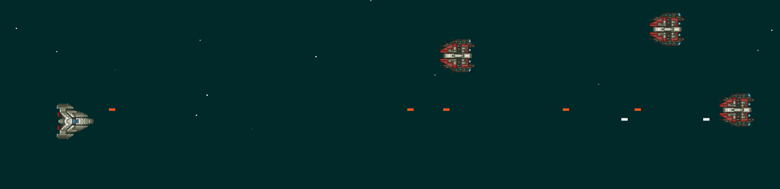
Here we go, Part 3, the “Return of the Jedi” for our game. If you have been following along you should be able to just pick it up. If not, check out Part 1 and Part 2. In this final part we will add a few finishing touches. Lets start with something in the background, and an enemy. It will be a simple finish, but it should allow you to expand from there!
Lets start with the background, we will keep it simple and draw some stars in the background. The idea is to randomly draw 50 2×2 pixel particles for our stars. Create a simple function that has a loop in it that will add a new object to a Game.stars array.
Game.stars = [];
Game.createStars = function() {
var x,y,a;
for(var i = 0; i < 50; i++){
x = Math.floor(Math.random() * Game.W);
y = Math.floor(Math.random() * Game.H);
a = Math.random();
Game.stars.push({x:x,y:y,a:a});
}
};