For an app I am working on I wanted to upload an image through javascript and save it as a dataURL and then send it away to my MongoDB. At first I thought I would just get the image from an <input type='file'> and put it on a canvas and then get the information from there, but of course I ran into some issues, as just using the <input type='file'> will not give you what you want.
(more…)
Posts Tagged ‘Javascript’
Working with the File API
Beginning AngularJs, and the Marvel API.

They say that AngularJs is the:
Superheroic JavaScript MVW Framework
So why not learn the basics of Angular and play with the newly released Marvel API?!
This is a pretty high level overview of how I put together a little app, FOUND HERE. It was my first crack at AngularJS. I have some experience with Backbone, and I am working on a larger app with it I will post about later, so some of the ideas made sense to me. However others just seemed like some Dr Strange magic…see what I did there?
(more…)
Let’s Build a Game! Part 3

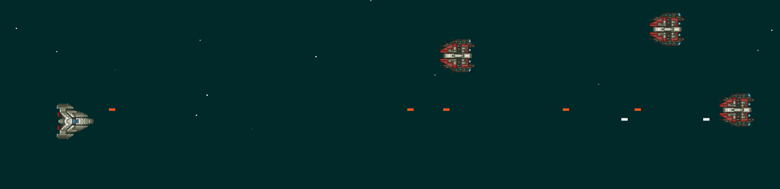
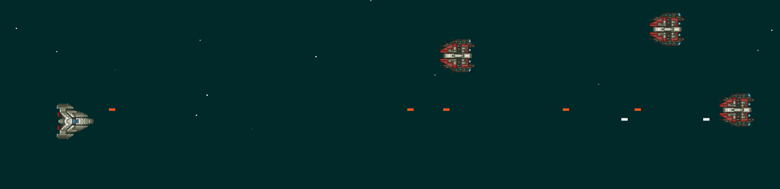
Here we go, Part 3, the “Return of the Jedi” for our game. If you have been following along you should be able to just pick it up. If not, check out Part 1 and Part 2. In this final part we will add a few finishing touches. Lets start with something in the background, and an enemy. It will be a simple finish, but it should allow you to expand from there!
Lets start with the background, we will keep it simple and draw some stars in the background. The idea is to randomly draw 50 2×2 pixel particles for our stars. Create a simple function that has a loop in it that will add a new object to a Game.stars array.
Game.stars = [];
Game.createStars = function() {
var x,y,a;
for(var i = 0; i < 50; i++){
x = Math.floor(Math.random() * Game.W);
y = Math.floor(Math.random() * Game.H);
a = Math.random();
Game.stars.push({x:x,y:y,a:a});
}
};Let’s Build a Game! Part 2

Alright so in the last part we got a ship to the screen and that is about it, nothing really exciting. Let’s change that! Let’s get our player moving, and get him shooting!
First lets update our player object to account for a few more variables.
Game.player = {
x: 0,
y: 0,
w: 64,
h: 64,
speed: 10,
left: false,
right: false,
up: false,
down: false,
...
}Getting started with Grunt and Sass

There are a lot of new tools out there to help speed up and streamline your workflow as a developer, and to be honest they can seem a bit daunting to get into. Two new tools I have started using this year were Grunt and Sass. Grunt is a commandline JavaScript Task Runner, and Sass is a Css preprocessor that lets you write more powerful css, with the use of variables, mixins/functions and nesting! Lets take a look at getting started using Grunt to compile our Sass.
(more…)
