For an app I am working on I wanted to upload an image through javascript and save it as a dataURL and then send it away to my MongoDB. At first I thought I would just get the image from an <input type='file'> and put it on a canvas and then get the information from there, but of course I ran into some issues, as just using the <input type='file'> will not give you what you want.
(more…)
Posts Tagged ‘HTML5’
Working with the File API
Let’s Build a Game! Part 3

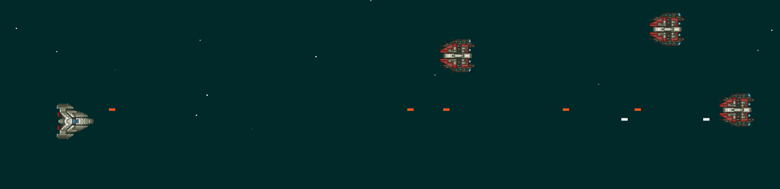
Here we go, Part 3, the “Return of the Jedi” for our game. If you have been following along you should be able to just pick it up. If not, check out Part 1 and Part 2. In this final part we will add a few finishing touches. Lets start with something in the background, and an enemy. It will be a simple finish, but it should allow you to expand from there!
Lets start with the background, we will keep it simple and draw some stars in the background. The idea is to randomly draw 50 2×2 pixel particles for our stars. Create a simple function that has a loop in it that will add a new object to a Game.stars array.
Game.stars = [];
Game.createStars = function() {
var x,y,a;
for(var i = 0; i < 50; i++){
x = Math.floor(Math.random() * Game.W);
y = Math.floor(Math.random() * Game.H);
a = Math.random();
Game.stars.push({x:x,y:y,a:a});
}
};Let’s Build a Game! Part 2

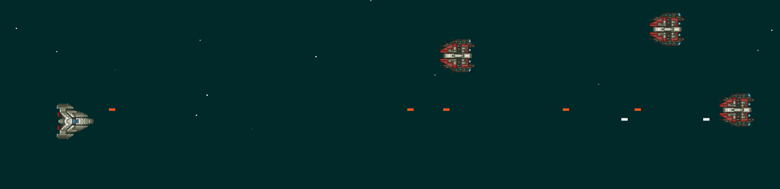
Alright so in the last part we got a ship to the screen and that is about it, nothing really exciting. Let’s change that! Let’s get our player moving, and get him shooting!
First lets update our player object to account for a few more variables.
Game.player = {
x: 0,
y: 0,
w: 64,
h: 64,
speed: 10,
left: false,
right: false,
up: false,
down: false,
...
}Let’s Build a Game! Part 1

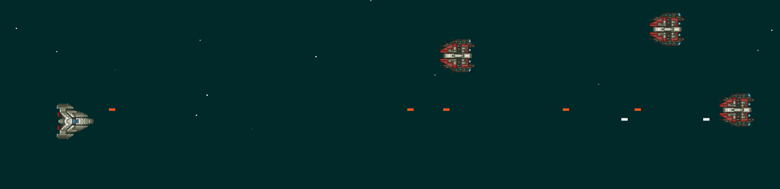
Canvas has been something I wanted to make games with for a while now. It can be tough to put the time into it when you are focusing on other things, but every now and then I get to sit down and play around. But I have learned a few things, so lets see if I can help you too as well!.
So to begin, you can find an example of the game here https://github.com/Rchristiani/Space. I will be creating a separate repo for the game, so that you can see the code as it is from part to part. The game we will be creating will be very simple. We will have a few key features:
1. Player movement from input
2. Getting the player firing bullets!
3. Getting the enemy to fire back.
So in the end we will have a simple game. You have your players ship, it can move up and down and left and right etc, you can fire bullets, and we will have an enemy that can fire back at us. Super simple but pretty satisfying to get set up. Lets dive in!
All game files can be found Here. So that you can follow along, or create your own!
(more…)
